[Vuex]Vuex的状态:state
注意:本文基于单文件组件开发模式,假定已经编写了一个名为store的js用来返回一个Vuex Store,导入了Vuex并添加了Vue.use(Vuex)等必要的代码
state是Vuex存储数据的地方。
注意:本文基于单文件组件开发模式,假定已经编写了一个名为store的js用来返回一个Vuex Store,导入了Vuex并添加了Vue.use(Vuex)等必要的代码
state是Vuex存储数据的地方。
在用webpack配置项目中,常会用到一些nodejs字段,包括一些函数,全局变量等,最常用的大概有以下几个:
下文中,data的duration不要setData,因为页面并没有引用这个变量,setData中会浪费性能,直接赋值就行了:this.data.duration = 0;。如果是在Page中,可在Page的配置中自定义一个变量,但在组件中是不行的。文中用的是组件。
可能方法比较原始,如果各位大神有高大上的方法,请不吝赐教。
效果图(可能录屏软件帧数低,实际是没有卡顿和跳动的。动画起始和结束位置都是2):

wxs的作用wxs和Vue中的计算属性一样,作用都是用来辅助处理绑定的数据。
wxs的使用文档地址:https://developers.weixin.qq.com/miniprogram/dev/reference/wxs/
wxs很简单,只要看文档就行了。
可以直接在wxml文件中写<wxs></wxs>标签,也可以直接在wxml文件目录中建立.wxs文件。推荐第二种做法,因为第一种做法,wxs语法完全没有任何提示和语法高亮(指在微信开发者工具中,其他编辑器不清楚),出错时,在控制台甚至不输出错误信息。
对于新技术的使用,我总是比别人慢好几拍。记得10年jQuery正渐渐流行起来,我当时不屑一顾,没想到后来转行成前端,一用就是很多年。
Flex布局早就听说过,但是一直没有实际用过。主要原因就是当年浏览器的兼容性不太好,而工作要兼顾较低版本的浏览器。
实际上,在移动端,Flex布局的兼容性已经很好了,完全可以在实际开发中放心的使用。我在最近的工作中,全盘使用了Flex布局。每当回想起以前汗流浃背地解决各种居中,为了实现要求的布局使用大量的多余的元素、css……时,再对比使用flex布局后的气定神闲,我就会感到使用flex布局是那么的幸福。
初次使用scroll-view,往往不能顺利滚动。
使用scroll-view时,滚动列表的项目必须设置为inline-block,还要设置white-space: nowrap:
微信小程序中,隐藏滚动条的方法,其实就是通用的css:
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
但是在小程序中,它只能隐藏scroll-view组件的滚动条,page中的滚动条还是依然存在。
如果想让页面没有滚动条,可以用一个scrll-view来当做页面的容器,但是这时候可能就没法用page提供的方法了,比如enablePullDownRefresh。如何取舍就要根据实际需要决定了。
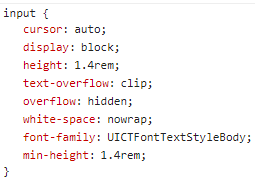
微信小程序的input有默认的高和最小高度:

所以想要重置它们的高度,仅仅设置height是不够的,还要一起设置min-height:
input {
height: 40rpx;
min-height: 40rpx;
/* 或者 */
min-height: 0;
}
另外,从图中可以看出input已经是block类型的元素了。