[css]原来移动端浏览器是支持font-size小于12px的
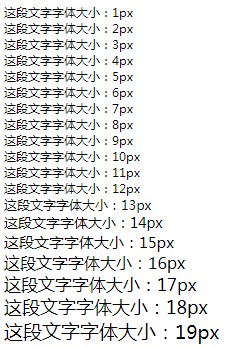
马上就2020年了,作为一个有多年工作经验的前端开发,竟然不知道移动端浏览器支持小于12px的font-size设置。
可能是思维定势,PC端的浏览器对字体大小有限制,就认为移动端同样有限制,竟然没有亲手试试,真是太不应该了。并且,前端同事都是这样认为的……
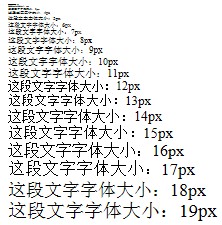
当然,不同浏览器对字体大小的支持程度不同,主要是Chrome浏览器,限制最小字体是12px。
下面这个链接可以测试浏览器对字体大小的限制:
各浏览器对CSS的理解不同,解析不同,呈现可能会出现差异,并且随着浏览器更新,它可能会修改对某一特性的支持情况。所以以后要多尝试,才能发现其中的差别。
附:IE11和Chrome68的测试


End