[微信小程序]使用scroll-view的注意事项
初次使用scroll-view,往往不能顺利滚动。
使用scroll-view时,滚动列表的项目必须设置为inline-block,还要设置white-space: nowrap:
初次使用scroll-view,往往不能顺利滚动。
使用scroll-view时,滚动列表的项目必须设置为inline-block,还要设置white-space: nowrap:
微信小程序中,隐藏滚动条的方法,其实就是通用的css:
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
但是在小程序中,它只能隐藏scroll-view组件的滚动条,page中的滚动条还是依然存在。
如果想让页面没有滚动条,可以用一个scrll-view来当做页面的容器,但是这时候可能就没法用page提供的方法了,比如enablePullDownRefresh。如何取舍就要根据实际需要决定了。
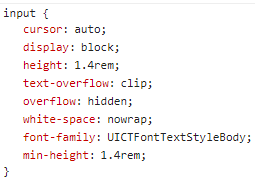
微信小程序的input有默认的高和最小高度:

所以想要重置它们的高度,仅仅设置height是不够的,还要一起设置min-height:
input {
height: 40rpx;
min-height: 40rpx;
/* 或者 */
min-height: 0;
}
另外,从图中可以看出input已经是block类型的元素了。
OpenID是用户在小程序中的唯一标识。
UnionID是用户在微信开放平台上的唯一标识,包括小程序、公众号等,同一个用户的UnionID都是一样的。
access_token是后端调用微信接口用的。
看到一个用JavaScript生成随机字符串的方法:
Math.random().toString(36).substring(2);
其中的toString(36)是什么意思呢?
function b(){
console.log(a);
var a = 10;
function a(){}
a = 100;
console.log(a);
}
b(); // function(){}, 100
解析:
语法高亮不太好用,忽略高亮不合理的地方
flex-direction : 主轴的方向row: (默认)从左到右横向
row-reverse: 从右到左横向
column: 从下到上竖向
column-reverse: 从下到上竖向
Swiper是一个非常好用的滑动插件,可以用来实现轮播图、代替浏览器默认的滚动条。中文主页:
在Vue中,Swiper对应的是Vue-Awesome-Swiper,NPM的地址:
基本的使用比较简单,首先安装Vue-Awesome-Swiper:
npm install vue-awesome-swiper --save
大部分时间,Vue都用来开发单页面应用程序(single page web application,SPA),但有时也需要开发多页面应用,这就要配置Vue CLI。有两种方式来配置Vue CLI,一是在项目的package.json中添加一个vue字段,在这个字段中配置相关的功能,二是在项目根目录新建一个vue.config.js,这个文件会被Vue CLI合并到webpack的配置中。这里以vue.config.js为例,来配置一个多页面的应用。
接触Vue以来,觉得Vue的文档不太友好,知识点太碎片化,可能一个重要的知识点仅仅在文中提一下,但不会出现在索引中。文档读起来也比较晦涩。
有一个router-view:
<router-view class="content"></router-view>
假设下面的组件会渲染到上面的router-view中:
<template>
<div class="box">
...
</div>
</template>