0、开始
本篇文章介绍如何使用高德地图 Web API,在地图中显示具有高度和面的自定义多边形标注。
1、准备工作
首先申请高德地图的key。申请完毕之后,新建一个空白的 html 页面,引入需要的资源:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>高德地图开发示例</title>
<style>
html,
body,
#map {
height: 100%;
}
body {
margin: 0;
}
</style>
</head>
<body>
<div id="map"></div>
</body>
</html>
<script src="https://webapi.amap.com/maps?v=2.0&key=your_key"></script>
<script src="https://webapi.amap.com/loca?v=2.0.0&key=your_key"></script>
<script>
//我们就在这里编写代码
</script>
2、初始化
初始化地图:
var map = new AMap.Map('map', {
zoom: 17.6,
viewMode: '3D', //使用3D模式才能显示3D标注
pitch: 45, //倾斜角度
mapStyle: 'amap://styles/darkblue', //使用黑色地图看起来更神秘…
center: [116.40,39.92], //使用故宫作为地图中心点
showBuildingBlock: false, //不显示建筑块
showLabel: false, //不显示街道名之类的标签
});
接着初始化Loca:
var loca = window.loca = new Loca.Container({ map });
3、获取多边形数据
接受的数据是标准GeoJSON格式的,我们需要准备GeoJSON格式的数据。格式如下:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
lng,
lat
],
......
]
]
}
},
......
]
}
有4种方法获取数据
- 使用阿里的DataV.GeoAtlas地理小工具,不过,对于一些偏远地区,地图上没有道路和建筑,一片空白,没办法按照所需目标的轮廓标注多边形,而卫星地图模式清晰度非常差。
- 使用高德地图官方提供的地图快速生成工具,利用“添加标注”功能,把需要标注的区域标注好,然后点击“获取代码”按钮,找到
features变量,这里面包含了我们想要的数据,但并不是GeoJSON格式,不过这对于程序员来说非常简单,只需要非常简单的处理,就能获取到上面代码中coordinates部分需要的数组,这里不再赘述。 使用这个GeoJSON在线编辑器,它的卫星地图比较清晰,但有三个缺点:1是可能需要科学上网,它自带3种地图模式,第一种不能显示。另外,地图缩放后,需要拖动一下地图,才能触发地图的加载。2是标注对于高德地图有所偏移,需要处理,一般是将获取到的经纬度统一加减一些比较小的数值,大约是在小数点后3、4位。3是经度的表示方法可能与高德地图不同,例如-243.63281249999997,需要如下处理:
360 - Math.abs(-243.63281249999997)
- 当然,也可以使用坐标拾取器,一个点一个点地获取和填写
coordinates数组。需要注意的是,必须要登录高德地图网站,才能获取精确的位置。
这里使用第二种方法,获取到故宫的外形如下:
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"id": 10647,
"properties": {},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
116.39156454,
39.92287908
],
[
116.40190578,
39.92322019
],
[
116.40229494,
39.91337002
],
[
116.39189816,
39.91294358
],
[
116.39156454,
39.92287908
]
]
]
},
"bbox": [
116.39156454,
39.91294358,
116.40229494,
39.92322019
]
}
],
"gid": 7711
}
新建polygon.json,将上面的数据粘贴进去。
4、将数据添加到地图上
代码如下:
var geo = new Loca.GeoJSONSource({
url: './polygon.json',
});
var pl = new Loca.PolygonLayer({
zIndex: 120,
opacity: 0.8,
shininess: 10,
hasSide: true,
});
pl.setSource(geo);
pl.setStyle({
//设置不同面的颜色
topColor: 'rgba(43,83,144,0.5)',
sideTopColor: 'rgba(43,83,144,0.5)',
sideBottomColor: 'rgba(43,83,144,0.5)',
height: 2000, //物体的高度
altitude: 0,
});
loca.add(pl);
这段代码非常简单。需要注意的是,高德的文档或者示例代码可能不一致,如果你遇到代码不起作用的情况,需要尝试改为 API 文档中的代码或者示例代码中的代码。
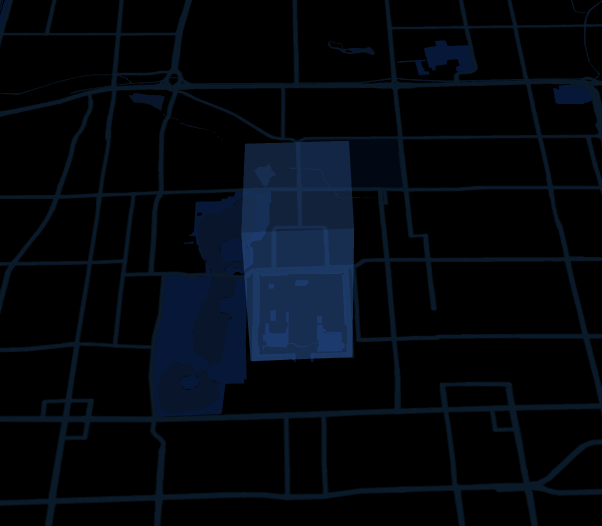
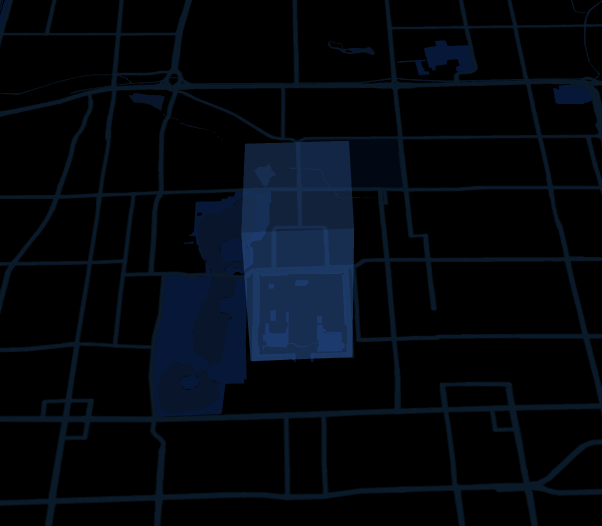
下面是显示效果:

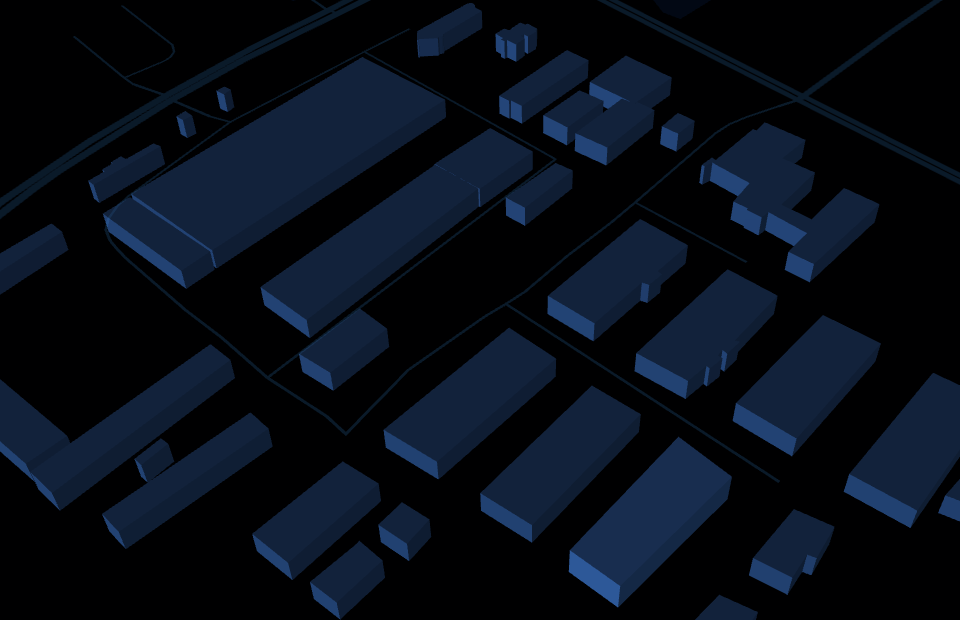
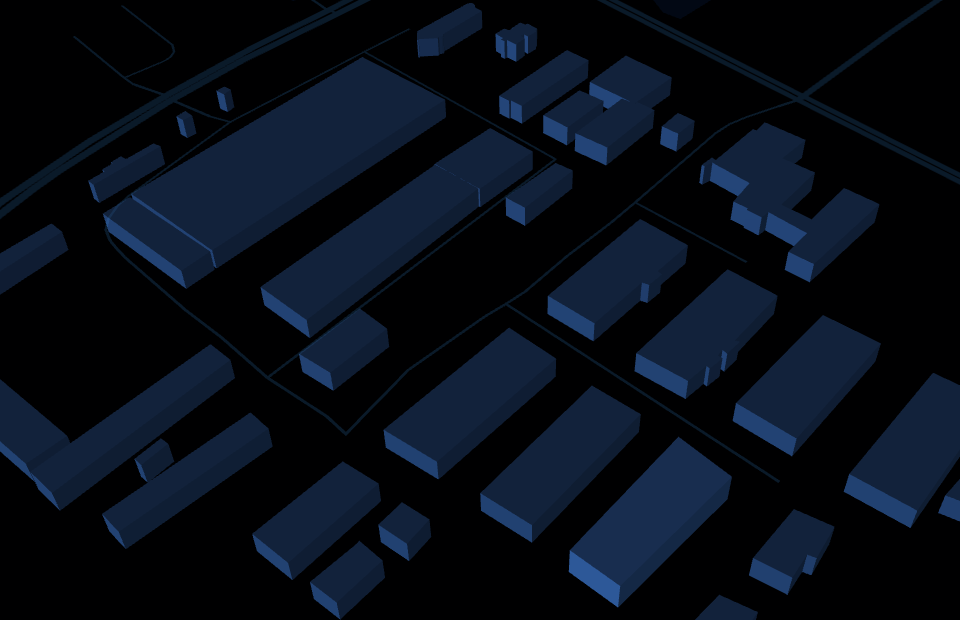
这是某工厂的建筑:

除了三维多边形,还可以添加许多东西,详情参考Loca数据可视化API。
End