[Visual Studio Code]分享一些VS Code技巧和插件,提高Vue3开发效率
Vue 3 使用了组合式 API,刚上手的同学可能会觉得写出来的代码非常凌乱。以前在使用选项式 API 时,要寻找一个方法,最起码知道要到 Methods 中去寻找。然而现在代码结构都在同一级别,即使精心组织代码,有时候也会难以找到目标代码。
Vue 3 提供了组合式函数,它不仅仅可以用来封装通用功能,也用来组织代码结构。你可以将相关联的一组代码封装到一个组合式函数中。由于组合式函数与 React 中的 Hooks 非常相似,所以这里也简称它为 hooks 吧。
然而写组合式函数也是要消耗一些心智的,有时候还可能会消耗额外的精力处理一些状况,如果代码直接写在 setup 中,这些情况是不会出现的。
幸运的是,Visual Studio Code 提供了丰富的便捷功能和许多强大的插件,组合使用这些能力,可以让我们在懒得写 hooks 时也不会迷失在代码海中。
首先推荐区域折叠 - region。这是 Visual Studio Code 提供的自定义折叠区域的方法,用过 Visual Studio 的同学一定不陌生。下面介绍使用方法。
首先定义区域开始位置。在想要折叠代码上一行弄个空行出来,输入 #region。通常,你不必全部输入这个单词,只要输入前几个字符,代码提示就会出现了,这时你只需要按回车,#region 就会补全了。你可以在 #region 后面输入此段代码的描述,在折叠此区域后,描述会继续显示。
接着定义区域结束位置。在想要折叠的代码最后一行弄一个空行,输入 #endregion。同样地,也不必输入完整,代码提示会帮你搞定。
此时,在 #region 行左边就会出现折叠符号,点击就可以折叠这个区域,就像折叠一个 HTML 元素或者一个 JavaScript 方法。
你可以把有关联的一组代码放到一个区域并折叠起来,需要的时候再展开。通常,Visual Studio Code 会记住你的折叠状态,这意味着即使你关闭了这个文件并再次打开,那些已经折叠的区域也不会自动展开。
当你新建了好多个折叠区域,会发现又出现了折叠区域难以分辨的问题,毕竟每个折叠区域折叠后,都有着一样的灰色背景,即使有描述,这些描述文字也几乎融合在灰色背景里,类似动物的保护色——它们的颜色只比背景颜色深一点。因此你还是需要努力寻找想要的代码。
这时候插件 Region Highlighter 可以解决这个问题。它可以给不同的折叠区域不同的背景颜色,你也可以配置自己喜欢的背景颜色。
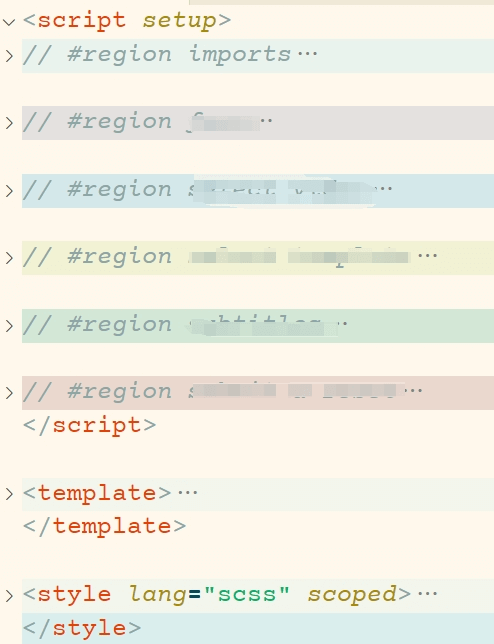
它的使用方法是,按 Ctrl + Shift + P 打开命令面板,执行 Region Highlighter: Mark Region 命令,在弹出的输入框中输入此区域的描述,回车。效果如下:

图上是我比较喜欢的颜色,淡雅清爽,一如本博客的作者——他们都这么说 :D
最后还要提醒你,别忘了折叠代码的快捷键 Ctrl + Shift + [、Ctrl + Shift + ] 。
END