0、前言
vs code市场里面的主题很多。然而数量虽多,却很难找到一个完全符合自己心意的主题,往往总有几个地方是自己不满意,或者无法接受的。市场中主题的预览图因为一些原因无法打开,只能把主题安装后再应用,才能看到效果,这也导致想要找到一个合适的主题非常麻烦。为什么不自己制作一个简单的主题呢?
我们不是vs code扩展的开发者,不可能从头阅读大量的开发手册。我们要做的是,找到一个最简单的办法,制作出自己的主题。
1、生成扩展
首先需要安装扩展生成器,用来生成vs扩展的基本框架。
用管理员身份打开命令提示符,定位到你想要存放代码的位置,输入并运行下面的命令:
npm install -g yo generator-code
安装完毕之后,使用下面的命令来生成扩展的基本结构:
yo code
运行上面的命令,需要你输入或者选择一些内容,大概是:
是否发送反馈
创建扩展类型,这里选择颜色主题
是创建新的还是导入现有的
主题是浅色还是深色、名称、创建者、其他用户在市场中看到的主题名等等
是否初始化git仓库
等等
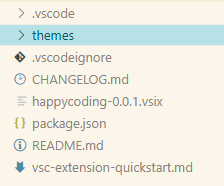
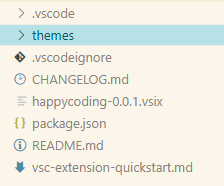
根据提示和自己的需要,直到提示创建成功。创建好的文件在命令提示符所在的目录。用vs code打开此目录,结构是这样的:

themes文件夹下的json文件就是我们要编辑的主题文件。
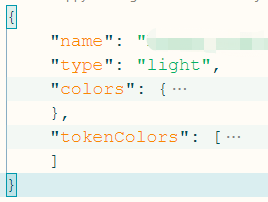
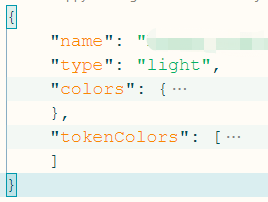
主题的各种配置十分繁琐。为了节省时间,我们首先在主题市场中找到一个看起来比较顺眼的主题,找到主题配置文件,一般在\Users\你的用户名\.vscode\extensions\扩展名称\themes\主题名称.json,打开它,发现它和你的json文件结构是一样的,大概如下:

其中的colors配置界面的配色,tokenColors配置语法高亮。
如果你需要定制自己独特的配色,当然可以从头配置各项的颜色,具体的配置在这里:
https://code.visualstudio.com/api/extension-guides/color-theme
如果你也只是希望修改一下刚刚下载的那个主题,那就可以先复制粘贴,用那个主题的配置覆盖你的配置,然后在此基础上修改自己不满意的地方。注意不要把自己主题的名字之类的东西覆盖。
保存之后,按F5进入调试模式,此时会打开一个新的vs窗口,你可以在这个窗口中打开任意文件,用来观察效果。修改json文件并保存后,调试窗口立刻显示出修改后的效果。
2、修改界面配色
以修改编辑器的背景颜色为例。
打开一个颜色拾取器,比如微信截图,将鼠标放到编辑器编辑区内,获取其色值。色值需要16进制格式,如果你获取的是RGB格式,还需要转换一下。接下来在你的json文件中查找并替换这个16进制的颜色。
这里介绍一个小技巧。如果你仅仅想修改颜色的深浅,那么你可以打开一个在线LESS编辑器,使用darken或者lighten函数并编译成css来获得新色值。
替换并保存之后,在调试窗口查看效果。
重复上面的过程,直到把自己想要修改的地方都改好。
3、修改语法高亮配色
语法配色当然也可以从头配置,参考这个链接:
https://code.visualstudio.com/api/language-extensions/syntax-highlight-guide
配置也是非常复杂的。这里还是在别人的主题基础上修改。
参照现有配置,发现tokenColors对象是一个数组,数组的每一个项都是一个对象,这就是一个配置项,结构如下:
{
"name": "xxxx",
"scope": [
"variable.language.this.js",
"support.type.property-name.json.comments"
],
"settings": {
"fontStyle": "bold",
"foreground": "#0094f0"
}
}
我们新建一个配置项,其中的name是任意命名的,settings也好理解,大概就是颜色、粗体、斜体、下划线等有限几个配置,至于scope,就需要使用下面的命令来获取了:

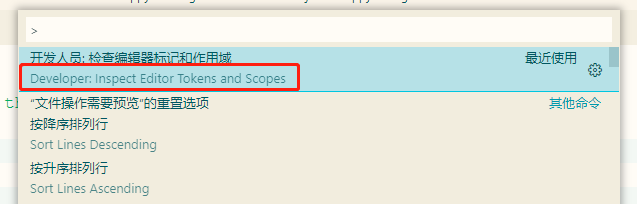
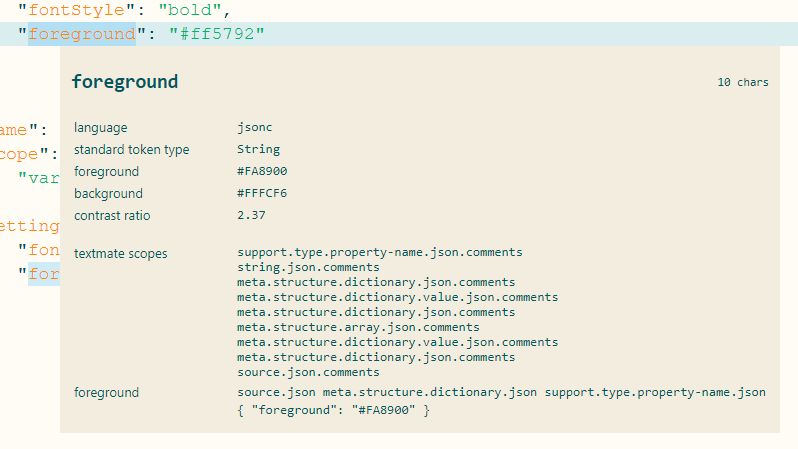
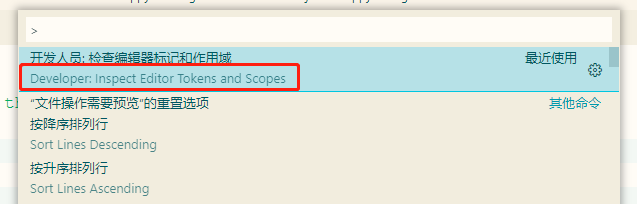
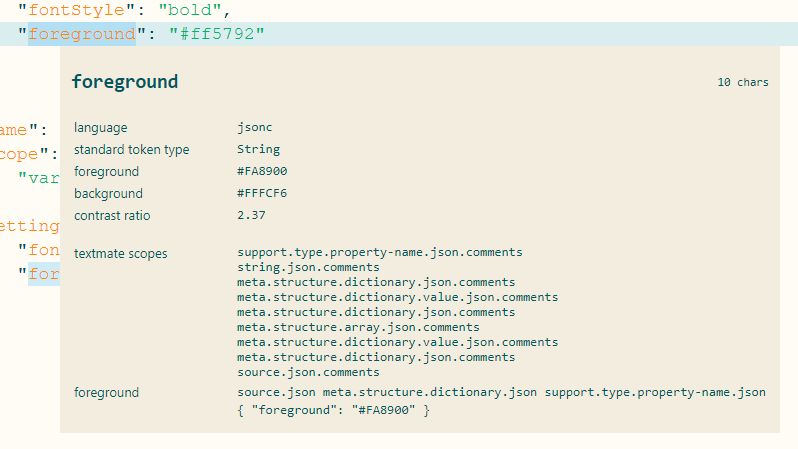
如果你想要调整JavaScript语法高亮的配色,需要用任意窗口打开任意一个js文件,为了方便观察效果,这里就在调试窗口里打开一个js文件,按Ctrl+Shift+P打开运行输入框,运行图中的命令。运行后,当你在文件中点击代码时,会弹出一个窗口,告诉你你点击的代码所属的scope:

一般第一行就是我们想要的scope。复制这一行,粘贴到上面我们新建的配置项中的scope字段中。如果有多个scope用同一个配置项,需要用逗号隔开不同的scope。
保存查看效果。在关键字、函数名、变量名...之上点击鼠标,查看它们的scope名,并按需建立不同的配置项,来实现不同的代码不同的配色。
满意后,按ESC关闭scope查看窗口。
4、打包主题
扩展编辑完毕后,就需要打包了。因为我们不想发布到市场,所以只打包到本地就可以了。如果你想把你制作的主题发布到市场,请参阅vs相关文档。
用管理员身份打开命令提示符,运行下面的命令安装VSCE:
npm install -g vsce
安装好之后,定位到开发文件夹,运行:
vsce package
如果配置正确,就会输出一个.vsix包到你的开发目录下。拖动这个文件到VS的扩展窗口,就可以安装这个主题,在主题列表里选择并应用这个主题。也可以把这个文件分享给别人使用。
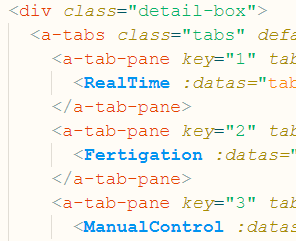
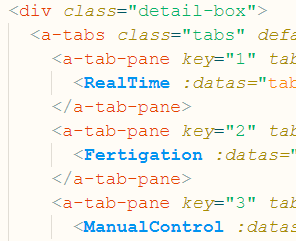
至此,简单的自定义vs code主题开发完成了。下面是我比较喜欢的样式:
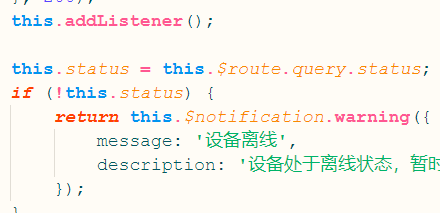
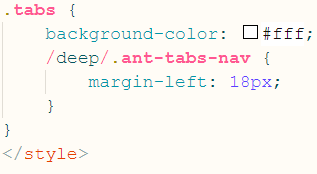
HTML,自定义组件粗体显示:

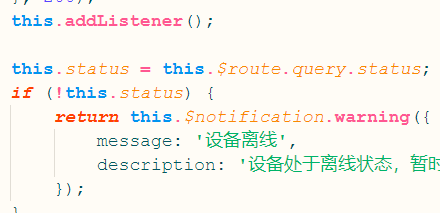
JavaScript:

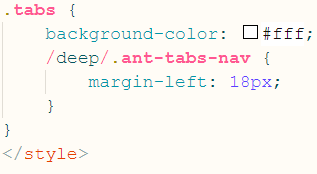
LESS:

End