[vs code]分享一些vscode插件(二)
上一篇文章分享了一个 Region 区域折叠的方法,以及为不同折叠区域提供不同背景颜色的插件,这篇文章继续分享几个好用的 vscode 插件。
1、Better Comments
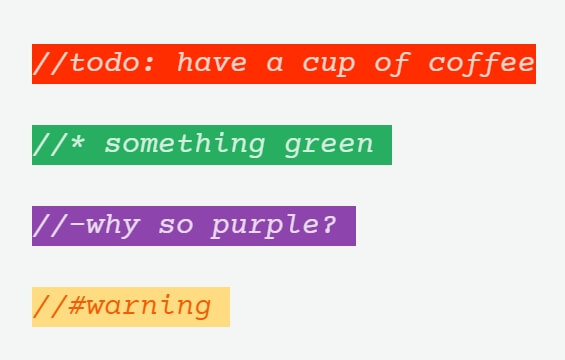
这个插件可以让注释以更鲜明的颜色显示出来,可以对不同作用的注释设置不同的颜色,如下图所示:

2、Highlight Line
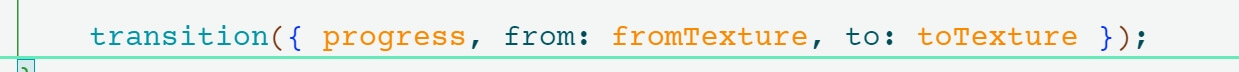
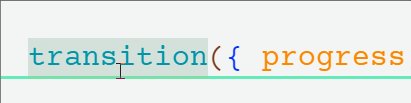
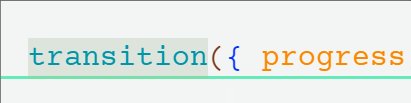
如果你觉得 vscode 的当前行高亮不太显眼,可以使用这个插件来为当前行提供更加显眼的高亮:

上图中绿色的下划线就是这个插件的效果。也可以自定义线条的粗细、样式和颜色。注意上图已经把 vscode 自带的高亮效果关闭了。
3、Highlight on Copy
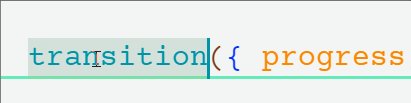
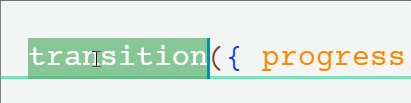
有些 vscode 主题,在选中一些文字后,高亮效果不太明显,导致不知道到底复制成功没有。这个插件可以在按下 Ctrl + C 后短暂高亮复制的文字,让你清楚地知道自己复制的内容。高亮的持续时间、高亮颜色、高亮时的文字颜色是可以设置的。

4、JS Quick Console
这个插件可以快速插入 console.log(),只需要选中要打印的变量,然后按 Alt + Shift + L,就会在下一行插入 console.log('foo', foo)。如果不选中任何东西,直接按快捷键,将会插入空的 console.log()。
End