[微信小程序]小提示:cover-view与filter:blur合用不起作用
这是一个小提示:为 cover-view 设置 filter: blur(6px),在模拟器上看起来好好的,但在真机上不会有模糊效果,只会显示透明。这应该是小程序的 bug。只需要替换 cover-view 为 view 即可。当然,还需要注意 z-index 的问题,如果涉及到了的话。
这是一个小提示:为 cover-view 设置 filter: blur(6px),在模拟器上看起来好好的,但在真机上不会有模糊效果,只会显示透明。这应该是小程序的 bug。只需要替换 cover-view 为 view 即可。当然,还需要注意 z-index 的问题,如果涉及到了的话。
在 uni-app 中使用自定义 tabBar,需要注意的一共有 3 点:app.json的配置、custom-tab-bar目录的建立、tab 页中getTabBar方法的调用。
首先根据官方文档,配置app.json。在 uni-app 项目中,app.json对应的是pages.json,每个页面的.json文件,需要写在pages.json的pages-style段中:
{
"tabBar": {
"custom": true,
"color": "#000000",
"selectedColor": "#000000",
"backgroundColor": "#000000",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/me/index",
"text": "我的"
}
]
},
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"usingComponents": {}
}
},
{
"path": "pages/me/index",
"style": {
"navigationBarTitleText": "我的",
"usingComponents": {}
}
}
],
......
}然后需要在根目录下新建custom-tab-bar目录,在这个目录中手动新建小程序四件套,即index.wxml、index.js、index.wxss、index.json。这个文件夹会被原封不动地复制到编译好的项目中。接着就是编写 tabBar 的样式和逻辑,这和原生开发是一样的,这里不再赘述。
最后需要在 tab 页面中调用getTabBar方法。uni-app 的页面是.vue文件。在onShow事件中,添加如下代码:
onShow() {
this.$mp.page.getTabBar().setData({
selectdIndex: 1
});
}注意,getTabBar方法并不是直接在this上,而是在this.$mp.page上。
还有一点需要注意的是,tabBar 会占用一部分页面高度,tab 页最下方的内容会被遮住,需要处理一下这个问题,比如给 tab 页增加一个与 tabBar 高度一样的padding-bottom。
众所周知,在 html 中,下面的代码:
<div style="height: 100px; padding: 20px">
<div class="inner" style="height: 100%"></div>
</div>
.inner的高度是100px。如果给外面的 div 设置 box-sizing: border-box,那么.inner的高度将会变成100px - 20px - 20px,也就是60px。
但是在微信小程序的 scroll-view 组件中却不同:
<scroll-view style="height: 100px; padding: 20px">
<view class="inner" style="height: 100%"></view>
</scroll-view>
.inner的高度将会是100px + 20px + 20px = 140px。如果给外面的 div 设置 box-sizing: border-box,那么.inner的高度将会变成100px - 20px - 20px + 20px + 20px,也就是100px。
也就是说,scroll-view 的高度设置成 100% 后,它会忽略父容器的 padding,始终等于父元素的总高度,设置box-sizing: border-box 也不能够让它表现正常。
所以,如果你想要设置 scroll-view 直接子元素的高度为 100%,那么尽可能使用绝对长度,不要使用 100%。
END
使用 text 组件的时候,不要把代码格式化成下面这样:
<text>
文字
</text>
这会使得 text 显示多余的空白。
如果你的编辑器一定要像上面那样格式化 text,不能自由配置,那么这里有一个方法,能够避免这个问题,就是:
使用 view 替代 text。
END
想要通过事件冒泡,获取到.item的data,WXML如下:
<view class="toolbar" catchtouchend="format">
<view class="item" data-name="list" data-value="ordered">
<text class="iconfont icon-youxuliebiao"></text>
<text class="name">有序列表</text>
</view>
</view>
上面的结构是无法在js中通过e.target.dataset获取到data-name和data-value的:
这篇文章内容已经过时,不再具有参考意义。
实际上实现起来非常简单,只需要调用wx.getMenuButtonBoundingClientRect()方法获取胶囊的位置信息,再给相关的 wxml 节点加上合适的高度即可,例如:
<!-- 假如这是页面标题 -->
<view class="title" style="margin-top:{{胶囊距离顶部的高度}};height:{{胶囊自身高度}}px"></view>
/* wxss */
.title{
display: flex;
align-items: center;
}navigationStyle(官方文档)设置为custom后,导航栏消失,可以自定义导航栏。
在不同的手机上,胶囊到屏幕顶部的距离是不一样的,尤其是刘海屏,这个距离会很大。所以自定义导航栏的高度不能写死。页面主体部分不能被右上角的胶囊覆盖;为了美观,自定义导航栏的标题最好也和胶囊在水平上对齐。所以,自定义导航栏的高度需要适配。
微信小程序中,隐藏滚动条的方法,其实就是通用的css:
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
但是在小程序中,它只能隐藏scroll-view组件的滚动条,page中的滚动条还是依然存在。
如果想让页面没有滚动条,可以用一个scrll-view来当做页面的容器,但是这时候可能就没法用page提供的方法了,比如enablePullDownRefresh。如何取舍就要根据实际需要决定了。
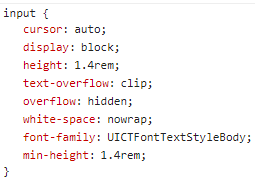
微信小程序的input有默认的高和最小高度:

所以想要重置它们的高度,仅仅设置height是不够的,还要一起设置min-height:
input {
height: 40rpx;
min-height: 40rpx;
/* 或者 */
min-height: 0;
}
另外,从图中可以看出input已经是block类型的元素了。
OpenID是用户在小程序中的唯一标识。
UnionID是用户在微信开放平台上的唯一标识,包括小程序、公众号等,同一个用户的UnionID都是一样的。
access_token是后端调用微信接口用的。