[SVG]理解SVG的viewBox和width、height
svg标签既能设置width、height属性,又能设置viewBox属性,而svg作为一个 html 标签,也能在 css 或者 style 中设置width、height。这三者的关系是什么?
1、只有viewBox属性
这里有一个 svg 制作的鸡蛋黄(有点黄,可能是一个咸鸡蛋黄),代码如下:
<style>
#svg{
background-color:antiquewhite;
}
</style>
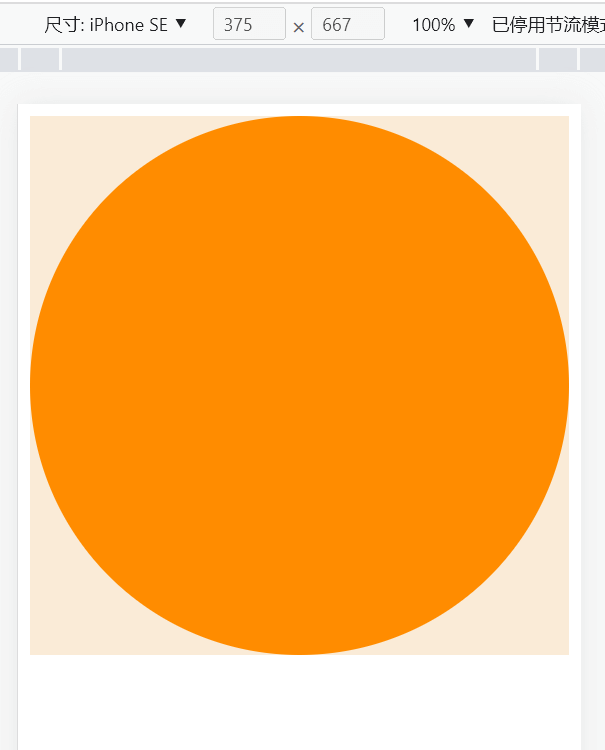
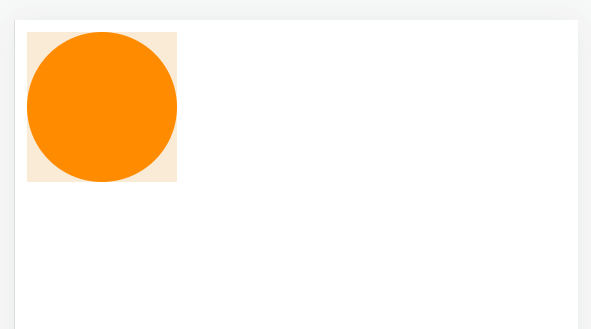
<svg id="svg" viewBox="0 0 200 200">
<circle cx="100" cy="100" r="100" fill="darkorange"></circle>
</svg>效果如下:

可以看到,半径是100的圆,填满了整个svg,因为svg的viewBox的长宽都是200。而svg标签作为 html 元素,又填满了整个页面宽度,并不是200*200的尺寸。
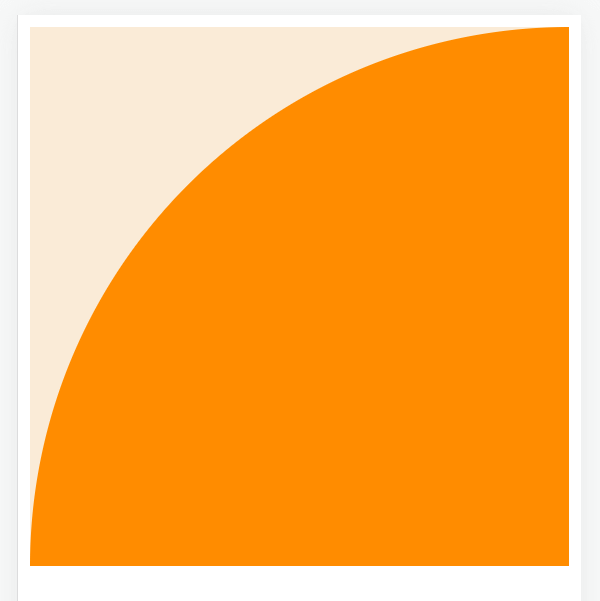
下面我们改变一下viewBox的大小:
...viewBox="0 0 100 100"效果是这样的:

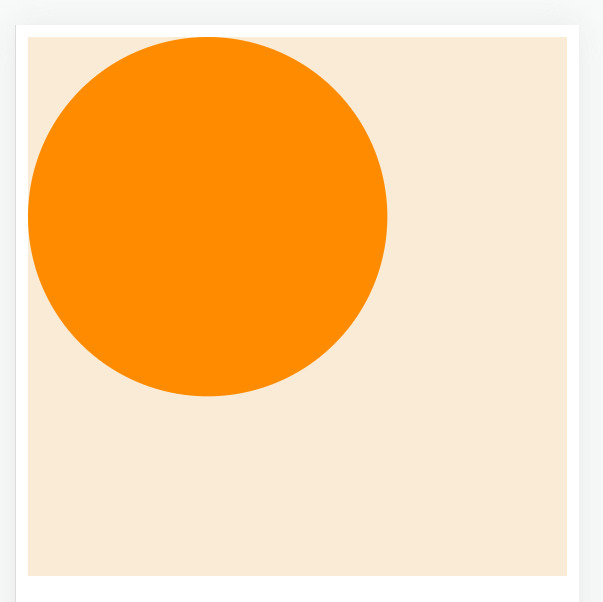
把viewBox变大一些呢?
...viewBox="0 0 300 300"效果是这样的:

现在这个鸡蛋黄已经不能占满整个 svg “画布”了。如果修改鸡蛋黄的圆心坐标为viewBox的中心点,是不是会让鸡蛋黄居中呢?
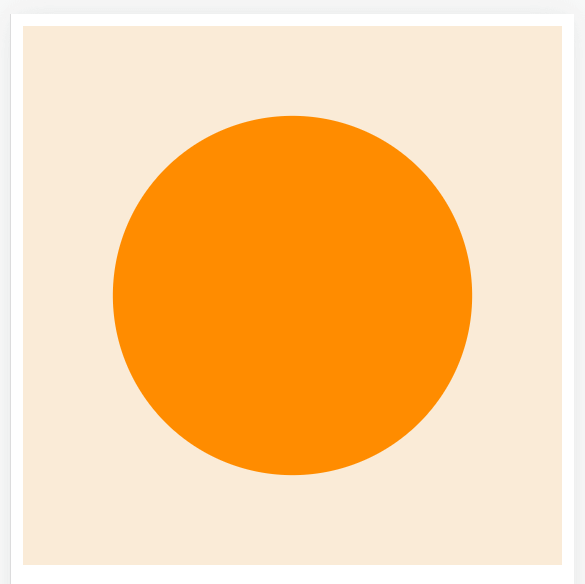
<circle cx="150" cy="150"...>确实居中了:

看来圆的坐标系是viewBox。
2、给 svg 标签添加width、height属性
将代码恢复到最原始的样子,并进行下面的修改:
<svg height="100" width="100"...变化如下:

svg 作为 html 元素,长宽都变成了100px,但鸡蛋黄还是占满整个svg标签。看来svg的width、height属性是用来控制svg作为 html 元素的宽高的,不会影响svg里面的形状等元素的大小。
3、设置 css 宽高
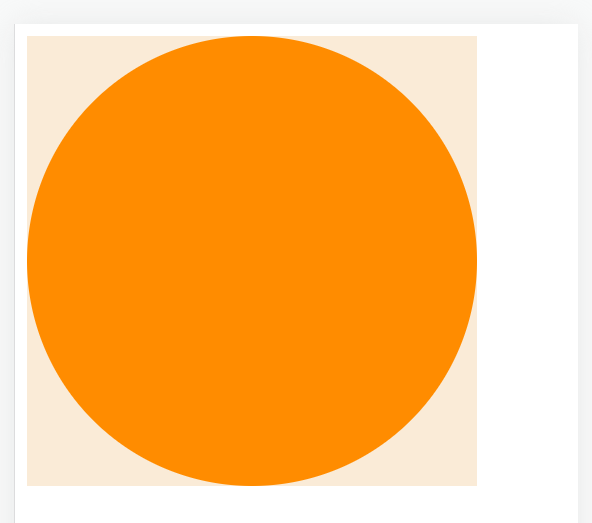
在上面代码的基础上,再添加下面的代码:
...
#svg{
height: 300px;
width: 300px;
...
}
...这时候有了下面这种变化:

svg 元素的宽高变成了 css 中设置的300px。
4、总结
根据上面的表现,可以得出下面的结论:
- 不提各种坐标,简单理解,可以将
viewBox看作是svg画布大小。画布变大了,里面的形状当然就显得小了;如果画布变小了,就有可能将里面的形状裁切。这跟 Photoshop 中的图像 - 画布大小命令表现是一样的。 - svg 的
width、height属性设置的是svg这个 html元素 的大小。因为 svg 是矢量图形,所以 svg 的viewBox,包括viewBox中的内容会等比缩放,但并不会变形。当然,width、height要和viewBox等比例,否则会出现裁切。 - css 中的
width、height会覆盖 svg 标签本身的width、height属性,也就是 css 的宽高具有更高的优先级。
在制作svg图形时,可以任意定义viewBox大小,并在其中放置各种形状,这些形状(包括文字等)的定位都相对viewBox。而svg实际应用后的大小,取决于width、height属性,或者css样式。
是不是非常简单?
End