[Vue]Vue轮播组件Vue-Awesome-Swiper的使用
一、基本使用
Swiper是一个非常好用的滑动插件,可以用来实现轮播图、代替浏览器默认的滚动条。中文主页:
在Vue中,Swiper对应的是Vue-Awesome-Swiper,NPM的地址:
基本的使用比较简单,首先安装Vue-Awesome-Swiper:
npm install vue-awesome-swiper --save
接下来在组件中引入vue-awesome-swiper的样式和组件:
import "swiper/dist/css/swiper.css";
import { swiper, swiperSlide } from "vue-awesome-swiper";
然后是配置vue-awesome-swiper,配置项放在组件的data中:
data() {
return {
swiperOption: {
observer: true,
direction: "vertical",
slidesPerView: "auto",
freeMode: true,
scrollbar: {
el: ".swiper-scrollbar"
},
mousewheel: true,
on: {
// 这里注册事件
}
}
};
}
具体的配置根据需要来确定,Swiper的配置都能用在vue-awesome-swiper中。最新版Swiper的文档:
最后就是在模板中使用了:
<swiper :options="swiperOption">
<swiper-slide class="scroll-content">
<!-- 内容放这儿 -->
</swiper-slide>
<!-- 分页指示器,如果需要的话 -->
<div class="swiper-scrollbar" slot="scrollbar"></div>
</swiper>
如果不能正常滑动,很可能是它的容器没有正确设置宽度或者高度。正确设置宽高,使形成
overflow: scroll区域。
二、使用vue-awesome-swiper提供的方法
想要使用vue-awesome-swiper提供的方法也很简单,首先给vue-awesome-swiper组件加上ref属性:
<swiper :options="swiperOption" ref="mySwiper">
...
</swiper>
然后可以用this.$refs获取到vue-awesome-swiper组件的实例:
this.$refs.mySwiper
vue-awesome-swiper的方法都在vue-awesome-swiper组件实例的swiper属性中,可以在控制台打印出来,看看它的结构:
mounted(){
console.log(this.$refs.mySwiper.swiper);
}
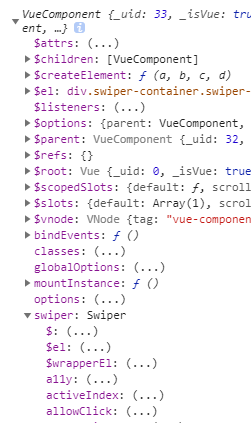
下面是控制台打印出来的this.$refs.mySwiper:

可以看到this.$refs.mySwiper是一个Vue组件,其中有swiper这个属性,展开这个属性,里面有很多属性和方法,下面用到的setTransition和setTranslate在this.$refs.mySwiper.swiper.__proto__中:

同样的,Swiper具有的方法,vue-awesome-swiper都有,仅仅是调用方式不同。
下面是一个例子:在一个使用vue-awesome-swiper的滚动区域中,想点击一个按钮,让vue-awesome-swiper的滚动条回到最顶部:
this.$refs.mySwiper.swiper.setTransition(200); // 滚动动画持续的时间
this.$refs.mySwiper.swiper.setTranslate(0); // 滚动到哪里
如果觉得这样使用它的方法太啰嗦,也可以像NPM中的文档一样:
computed: {
swiper() {
return this.$refs.mySwiper.swiper
}
},
mounted() {
console.log('this is current swiper instance object', this.swiper)
this.swiper.slideTo(3, 1000, false)
}
评论已关闭