[Vue]Vue配置多页应用
大部分时间,Vue都用来开发单页面应用程序(single page web application,SPA),但有时也需要开发多页面应用,这就要配置Vue CLI。有两种方式来配置Vue CLI,一是在项目的package.json中添加一个vue字段,在这个字段中配置相关的功能,二是在项目根目录新建一个vue.config.js,这个文件会被Vue CLI合并到webpack的配置中。这里以vue.config.js为例,来配置一个多页面的应用。
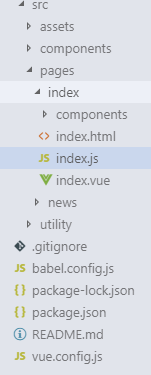
首先组织目录结构。目录结构根据需要或者喜好建立,比如像下面这样:

page文件夹下的每个直接子文件夹都是一个页面,每个页面都有三个文件:
- 入口文件(
*.js),程序的入口,功能和main.js一样 - 模板文件(
*.html),用来注入生成的程序 - vue文件
这样,每个文件夹相当于一个独立的Vue SPA项目,不同页面之间可以用<a>链接起来。
然后在项目的根目录中新建vue.config.js。
接下来是配置vue.config.js。多页面应用是通过pages字段实现的。
module.exports = {
pages: {
index: {
// 入口文件
entry: "./src/pages/index/index.js",
// 模板文件
template: "./src/pages/index/index.html",
// build后生成的文件名称
filename: "index.html",
// 文件的标题,在模板文件中要这样引用:<%= htmlWebpackPlugin.options.title %>
title: "首页",
// 如果不配置此项,生成的html文件就会包含chunk-vendors、chunk-common
chunks: ['index']
},
news: {
entry: "./src/pages/news/index.js",
template: "./src/pages/news/index.html",
filename: "news.html",
title: "新闻资讯"
}
}
}
至此,就可以开始开发多页面应用了。
官方文档:Vue CLI:构建一个多页应用
评论已关闭