[Vue]Vue切换组件时使用内置的transition添加过渡效果
这里以通过Vue Router切换不同组件来说明transition的用法。
在app.vue中有一个配置了切换效果的<router-view>:
...
<transition :name="transitionStyle">
<router-view class="content" />
</transition>
...
由于要实现组件切换的前进后退效果,所以
transition的name是动态绑定的,这里不讨论如何实现前进后退,只讨论其中的前进。
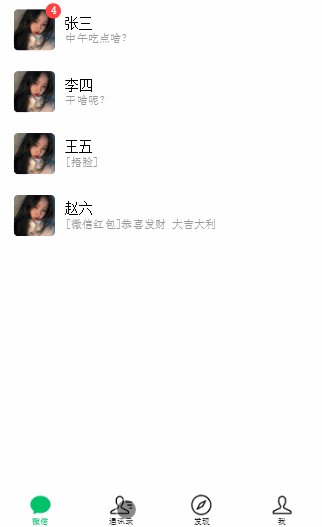
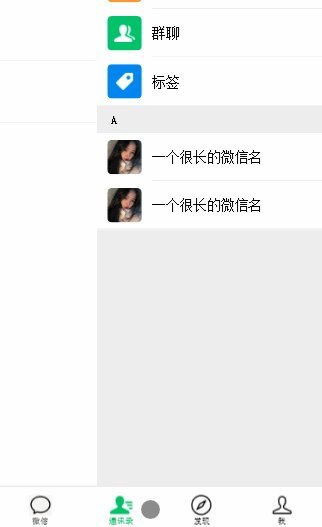
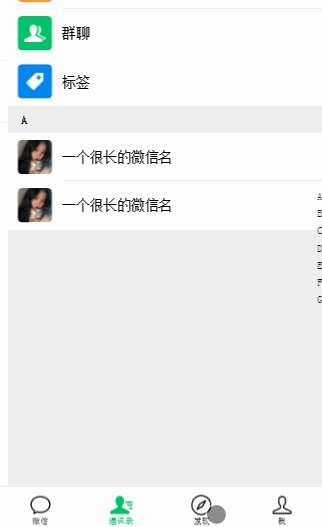
想要当前组件向左滑出去的同时,即将显示的组件从右滑动进来,就像iOS版本的微信的左滑切换效果。
很多初学者发现,按照文档设置了相应的class之后,组件之间的切换会出现空白,实际上这就是Vue的文档没有描述清楚的地方。
相关的class一共有6个:v-enter、v-enter-active、v-enter-to、v-leave、v-leave-active、v-leave-to。

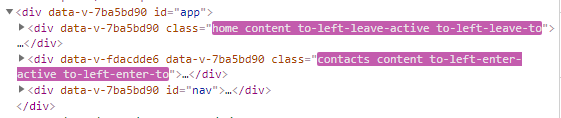
上面这张图是正在进行过渡效果时的HTML结构。为了应用过渡效果,Vue会让切换前、切换后的两个组件暂时共存。从图中可以看出,#app有两个子元素.content,.content是router-view实际生成的HTML元素。切换一旦结束,上面的那个.content就会被移除,因为它是切换之前的组件,下面的.content是切换完成后要显示的组件。
把将要切换出去的组件记作A,将要显示出来的组件记作B,那么:
v-enter、v-enter-to是应用在B上的,因为它正在enter;v-leave、v-leave-to是应用在A上的,因为它正在leave。
知道了这一点,写出上面想要的效果就很轻松了:
我们想要A左滑到屏幕左边直到完全隐藏,就这样写(transition name定为to-left):
A的初始状态是正常的位置:
.to-left-leave { transform: translateX(0); }A的结束状态是完全隐藏到左边:
.to-left-leave-to { transform: translateX(-100%); }B的初始状态是隐藏在右侧:
.to-left-enter { transform: translateX(100%); }B的结束状态是完全显示出来:
.to-left-enter-to { transform: translateX(0); }
上面的代码没有合并相同的样式
通过以上的代码,就实现了下面的效果:
当然,为了实现切换,还要根据需要,给相关元素设置一些样式,比如绝对定位:
#app { // .content的容器
position: relative;
overflow: hidden;
height: 100%;
}
.content { // router-view本身
position: absolute;
top: 0;
width: 100%;
height: 100%;
overflow-x: hidden;
overflow-y: auto;
transition: all .8s;
}
至此,transition最关键的点已经明了,以后再使用的时候就会得心应手了。
若有疑问欢迎留言或者联系。