[Vue]prefetch请求
在使用Vue Router配置了异步组件后,即使没有激活这些异步组件,在浏览器中仍然可以看到请求这些组件。比如下面的配置:router.js:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Chat',
name: 'Chat',
component: () => import( /* webpackChunkName: "Chat" */ './views/Chat.vue')
}
]
})
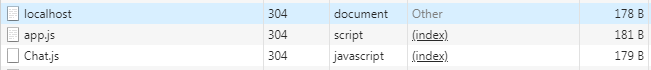
上面配置了一个异步加载的组件Chat.vue,Home组件并没有引用Chat。当在浏览器打开首页时,可以看到除了请求了app.js外,还请求了Chat.js:
这是为什么呢?
仔细查看这个请求的Request,可以发现这个字段:
...
Purpose: prefetch
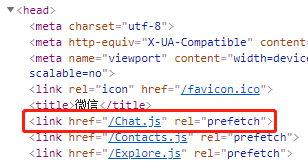
...在浏览器的开发者工具Element面板中,可以看到<head>节点被注入了下面的LINK节点:
这个节点是webpack自动添加的。
prefetch是HTML5新特性,在支持此特性的浏览器中,prefetch会让浏览器在空闲时间下载这个资源,用来提高效率。类似的特性还有dns-prefetch、preload,感兴趣的可以自行搜索。