[css]适配iPhone X
在iOS11上,Safari的webkit内核提供了适配iPhone X的大刘海的功能。
viewport-fit
首先是新增了viewport-fitmeta标签,它有3个值,分别是auto(默认值)、contain和cover。
用法是这样的:
<meta name='viewport' content='initial-scale=1, viewport-fit=cover'>
webkit的官方文档上说:
Content is automatically inset within the display’s safe area so it is not obscured by the rounded corners, or the device’s sensor housing
网页内容被自动放在安全区域,所以不会被屏幕四边的圆角或是刘海所截断
也就是说,为了“安全地”展示网页,浏览器默认有一定的“边距”,保证网页内容会全部可见,不会被受圆角、刘海截断。这个“边距”会填充html或者body上设置的背景色,带来沉浸式的体验。
注意:这个“边距”并不是
margin的意思
viewport-fit的前两个值表现一致,就是具有默认的“边距”。如果不需要这个“边距”,可以把viewport-fit的值设置为cover。
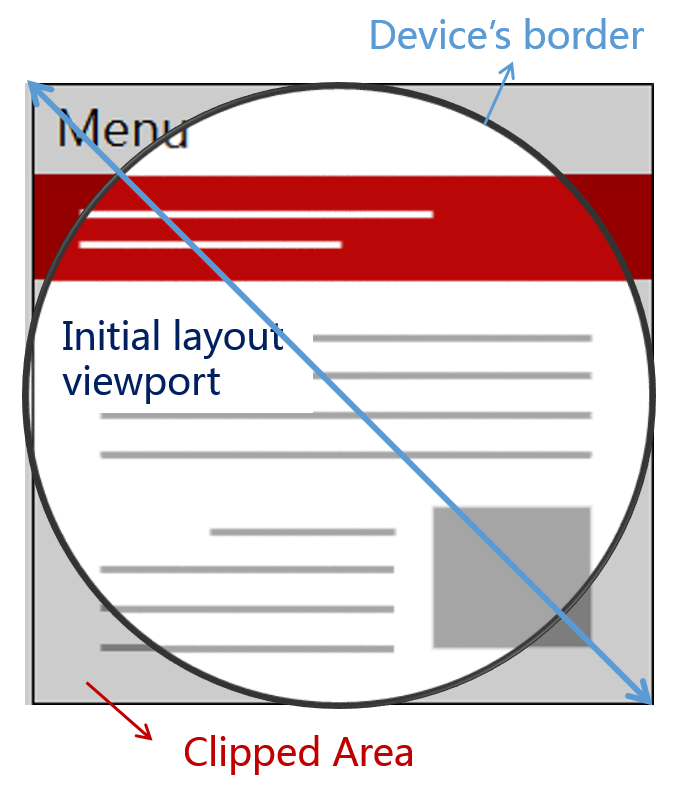
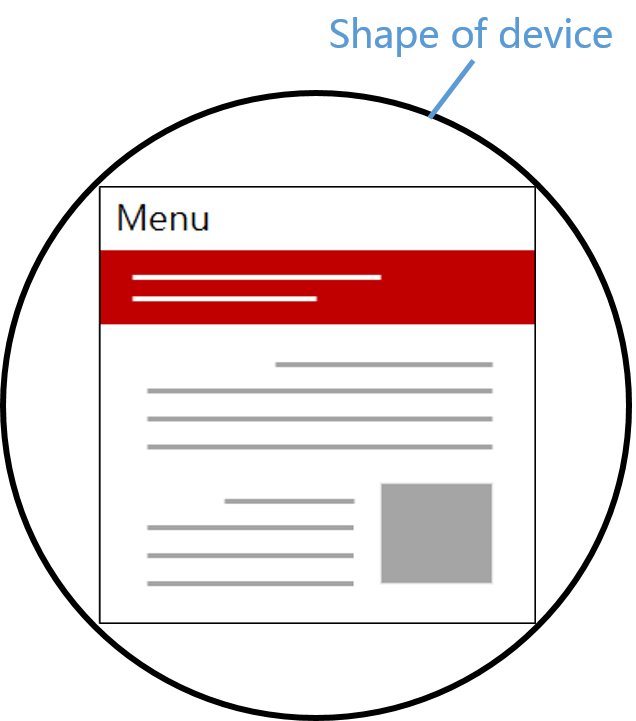
下面两张图引用自W3C,说明了auto|contain与cover表现的不同。
cover↓

auto|contain↓

为了更好说明含义,上面这张图的圆角半径达到了宽|高的一半,以至于屏幕成了圆形。除了圆形手表,手机的屏幕圆角并没有这么大。
不过,网页一般都设置了一定的左右margin或者padding,使网页内容不会紧紧挨着浏览器左右边缘,所以viewport-fit更多是为了让网页顶部和底部都能完全展示出来,而不是藏在刘海后面,或者小黑条的后面。
env() (iOS>=11.2)、constant() (iOS<11.2)与safe-area-inset-x
env和constant是两个函数,用来获取安全区域到屏幕四边的距离。它们的作用是一样的,只不过一个新一个旧。
safe-area-inset-x是4个常量,是安全区域到屏幕四边的距离,包括:safe-area-inset-left、safe-area-inset-top、safe-area-inset-right、safe-area-inset-bottom。
使用非常简单,如下:
.class{
padding-top: env(safe-area-inset-left);
/* 为了兼容,建议两个都写 */
padding-top: constant(safe-area-inset-left);
}
max()、min()
有时候虽然设置了合适的距离,但是在切换横竖屏后,safe-area-inset-right可能会变为safe-area-inset-top,其他两个值也会互换。这时候就需要用到max()、min()来判断应该使用哪个值:
// 判断是否支持max()
@supports(padding: max(0px)) {
.post {
/* 横屏时12px,竖屏时使用safe-area-inset-left,下同 */
padding-left: max(12px, env(safe-area-inset-left));
padding-right: max(12px, env(safe-area-inset-right));
}
}
参考文章
webkit关于适配iPhone X的文章:
Designing Websites for iPhone X
W3C CSS异形屏 - viewport-fit
CSS Round Display Level 1#viewport-fit-descriptor
End